Jak vložit mapu do stránky
22.8.2013 aktualizováno 4. 1. 2015Občas potřebuji na nějaké stránky vložit mapu z Mapy.cz nebo Google Maps. Nedělám to ale tak často, abych si pamatovala, jak na to, a tak jsem si napsala krátký návod. Jde samozřejmě o “živou” mapu s ovládacími prvky a značkou.
Mapy.cz přes iframe
Mapy.cz poměrně nedávno přidaly možnost vložit mapu přes iframe. Kromě vygenerování standardního kódu nabízí i zajímavou možnost vygenerovat JS pro vložení mapy pomocí mapového API.
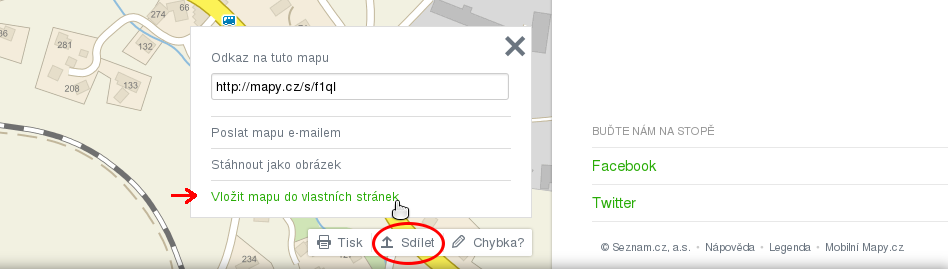
Nejprve si zobrazíme mapu, kterou chceme zobrazit (jde to i později při vkládání, ale ne tak pohodlně) a vpravo dole nad mapou klikneme na odkaz Sdílet. Poté vybereme možnost Vložit mapu do vlastních stránek.

Objeví se nové okno s nastavením vkládané mapy. Nahoře je kód, který se mění podle toho, co nastavíte pod ním. V okýnku s kódem je také přepínač mezi kódem pro iframe a JS kódem pro vložení přes API. Po nastavení kód zkopírujeme a vložíme do stránky.
Vlevo je mapa vložená přes iframe, vpravo přes API.
Mapy.cz přes API
Největší výhodou využití mapy z mapy.cz jsou především dobré mapové podklady (kromě základní mapy nabízí například i turistickou, leteckou, historickou a další), hlavně proto je používám nejčastěji.
Už se dají do stránky vložit i přes iframe, nicméně při využití API se dají mnohem snadněji upravovat, vkládat vlastní objekty a podobně. JS kód můžeme do stránky vložit/napsat ručně a nebo vygenerovat přímo na mapy.cz (viz vkládání mapy z mapy.cz přes iframe) a potom jenom poladit.
Vložení mapy s chytrou vrstvou (při různém přiblížení se přepíná podklad) s vlastní značkou vypadá takhle:
-
Vložíme do stránky javascripty pro načtení mapového API.
12<script src="//api.mapy.cz/loader.js"></script><script>Loader.load();</script>
-
Do kódu stránky, na místo kde chceme mapu zobrazit, vložíme div (nebo jiný element), ve kterém se mapa po načtení zobrazí. Divu zadáme rozměry, jaké má
mapa mít, ať už přes inline styl, nebo v externím CSS souboru.
1<div id="mapa" style="width:600px; height:400px;"></div>
-
Nakonec vložíme script, kterým mapu nastavíme a zobrazíme.
123456789101112131415161718<script>var center = SMap.Coords.fromWGS84(15.411, 50.520); // nastavení středu zobrazené mapyvar zoom = 14; // nastavení přiblížení mapyvar mapa = new SMap(JAK.gel("mapa"), center, zoom);mapa.addDefaultLayer(SMap.DEF_SMART_BASE).enable(); // nastavení a zobrazení mapového podkladumapa.addDefaultControls(); // přidání základních ovládacích prvkůvar vrstvaZnacek = new SMap.Layer.Marker(); // přidání vrstvy se značkamimapa.addLayer(vrstvaZnacek);vrstvaZnacek.enable();var umisteniZnacky = SMap.Coords.fromWGS84(15.4066014, 50.5198103);var znacka = new SMap.Marker(umisteniZnacky, "znacka", {}); // přidání konkrétní značkyvrstvaZnacek.addMarker(znacka);</script>
- Střed zobrazené mapy můžeme zjistit například tak, že na mapy.cz klikneme pravým tlačítkem do místa, které chceme jako střed mapy, a vybereme "Co je zde?". Vpravo nahoře se nám zobrazí informace o vybraném místě a mezi nimi jsou i souřadnice vybraného místa. Tlačítkem vlevo vedle souřadnic můžeme vybrat formát souřadnic, v příkladu je použit formát WGS84. Nastavení středu mapy není povinné.
- Zoom, neboli přiblížení mapy, je číslo na stupnici od 3 do 18 nebo 19, kde 3 je nejmenší zoom (vidíme celou Evropu), 18 pak největší zoom (vidíme jednotlivé domy na letecké mapě) a 19 jsou šikmé snímky. Pro základní mapový podklad je nejvyšší zoom 16, vyšší je u leteckých map. Pokud nevíme, jaký zoom zvolit, můžeme se opět podívat na mapy.cz a při přibližování/oddalování sledovat v url parametr z. Pro zobrazení mapy není zoom povinný.
- Bez nastavení středu mapy a zoomu se na mapě zobrazí Česká republika se zoomem 6.
- Metoda addDefaultLayer vybere mapový podklad, který se zobrazí. Kromě základního chytrého (mapový podklad se automaticky mění podle zoomu) podkladu SMap.DEF_SMART_BASE je k dispozici i množství dalších podkladů, více se dozvíte v dokumentaci objektu SMap.
Kód vypsaný výše zobrazí ve stránce tuto mapu:
Google Maps
Mapa z Google Maps se dá do stránky vložit také přes API nebo jako iframe. Popisuji zde jenom vložení jako iframe, protože u Google Maps vložení přes API nepoužívám.
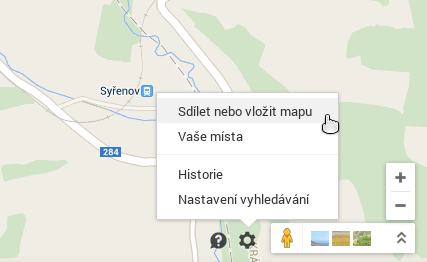
Takže, jak na to:Na maps.google.com je vpravo dole poměrně nenápadná ikonka ozubeného kola. Po kliknutí se zobrazí menu, kde je i možnost Sdílet nebo vložit mapu. V popup okně nahoře vybereme záložku Vložit mapu, nastavíme mapu, kterou chceme vložit, případně i její velikost a zkopírujeme kód, který vložíme do stránky.
 Kód, který zobrazí mapu níže:
Kód, který zobrazí mapu níže:
|
1 |
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d10147.059280253958!2d15.414099356273043!3d50.51994256567848!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1scs!2scz!4v1420398152156" width="600" height="450" frameborder="0" style="border:0"></iframe> |