Adobe Project Parfait – zpracování PSD bez Photoshopu
29.4.2014Adobe Project Parfait umožňuje zpracovat PSD s grafickým návrhem přímo na webu. PSD sice nejde nijak upravovat, zato se z něj dá vytáhnout kupa informací a to velice snadno.
Zatím je ve verzi beta, ale už teď nabízí spoustu funkcí (video), které kodérům usnadní život. Těžko říct, co všechno bude umět ve finální verzi (viz FAQ), nebo kolik bude stát, ale zkusím ho používat jako jediný nástroj pro práci s PSD a uvidím, co mi bude chybět.
Za největší killer feature považuju vypsání všech fontů, barev a gradientů použitých v dokumentu. Při použití CSS preprocesoru stačí styly zkopírovat a vyrobit z nich proměnné/mixiny. Nejlepší by bylo, kdyby to šlo automaticky, ale i takhle to ušetří hodně práce.
Uživatelské rozhraní
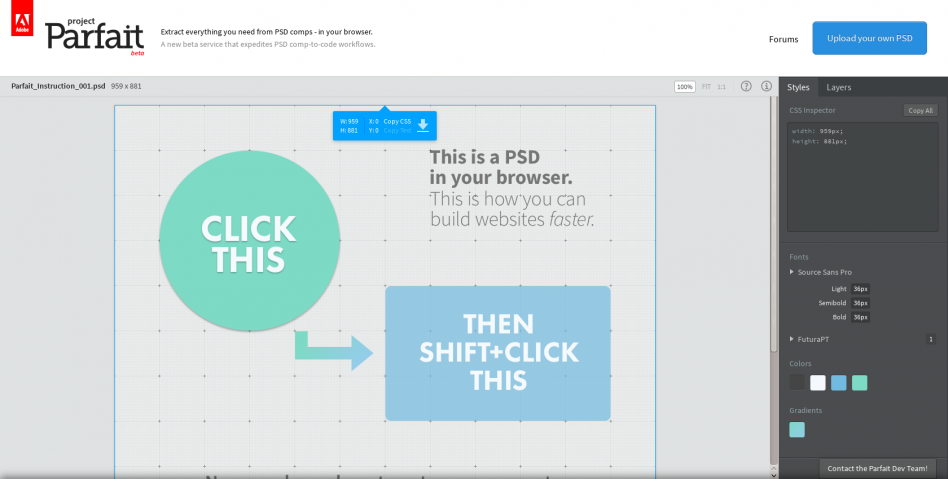
 Pracovní plocha. Něco jako Firebug pro PSD, když najedu myší nad nějaký prvek, tak se zvýrazní, klikem ho vyberu.
Informace o vybraném prvku. Výška, šířka, pozice prvku a tlačítka pro zkopírování textu, CSS do schránky, případně stáhnutí prvku jako obrázku.
Měřítko, přehled klávesových zkratek, krátké info o projektu.
CSS vlastnosti vybraného prvku.
Všechny fonty použité v dokumentu. Fonty vybraného prvku jsou zvýrazněny. Po kliknutí na font se zobrazí jeho CSS a na pracovní ploše se označí místa použití fontu.
Všechny barvy a gradienty použité v dokumentu. Pracuje se s nimi stejně jako výše s fonty.
Pracovní plocha. Něco jako Firebug pro PSD, když najedu myší nad nějaký prvek, tak se zvýrazní, klikem ho vyberu.
Informace o vybraném prvku. Výška, šířka, pozice prvku a tlačítka pro zkopírování textu, CSS do schránky, případně stáhnutí prvku jako obrázku.
Měřítko, přehled klávesových zkratek, krátké info o projektu.
CSS vlastnosti vybraného prvku.
Všechny fonty použité v dokumentu. Fonty vybraného prvku jsou zvýrazněny. Po kliknutí na font se zobrazí jeho CSS a na pracovní ploše se označí místa použití fontu.
Všechny barvy a gradienty použité v dokumentu. Pracuje se s nimi stejně jako výše s fonty.
UPDATE 9. 7. 2014
V Project Parfait od dubna opravili hodně bugů, přibyly nové vychytávky, např. zobrazování velikosti prvku nejen v pixelech, ale i procentech, označování prvků na pracovní ploše podle toho, které vlastnosti mám vybrané v panelu Styles, u velikosti fontu se v některých případech začla zobrazovat hláška o tom, že je to přibližná velikost a tak dále. Spousty věcí jsem si nejspíš vůbec nevšimla, na fóru to celkem žije a těžko říct, kolik toho proběhlo na dev team chatu.
Také jsem zjistila, že používat jenom Parfait nemůžu, ale to bude hlavně kvůli ne příliš kvalitním grafickým návrhům, které dostávám. Grafici mi takhle znesnadňujou hlavně zjištování barvy pozadí prvku a barvy různých čar a okrajů. Naopak práce s grafickými prvky (assets) už není tak zabugovaná, takže se používá velice komfortně. Práce s vrstvami získala nový rozměr díky možnosti vybrat jenom některé a rovnou z nich vyextrahovat obrázek.